Lesson 059 – グラフのデザインタブについて
棒グラフ、円グラフ、折れ線グラフと、ここまで3つのグラフを見てきました。
前3つのLessonでは、初期設定のままグラフを表示しただけに留まりましたが、グラフの加工方法について少し勉強をしていきましょう。
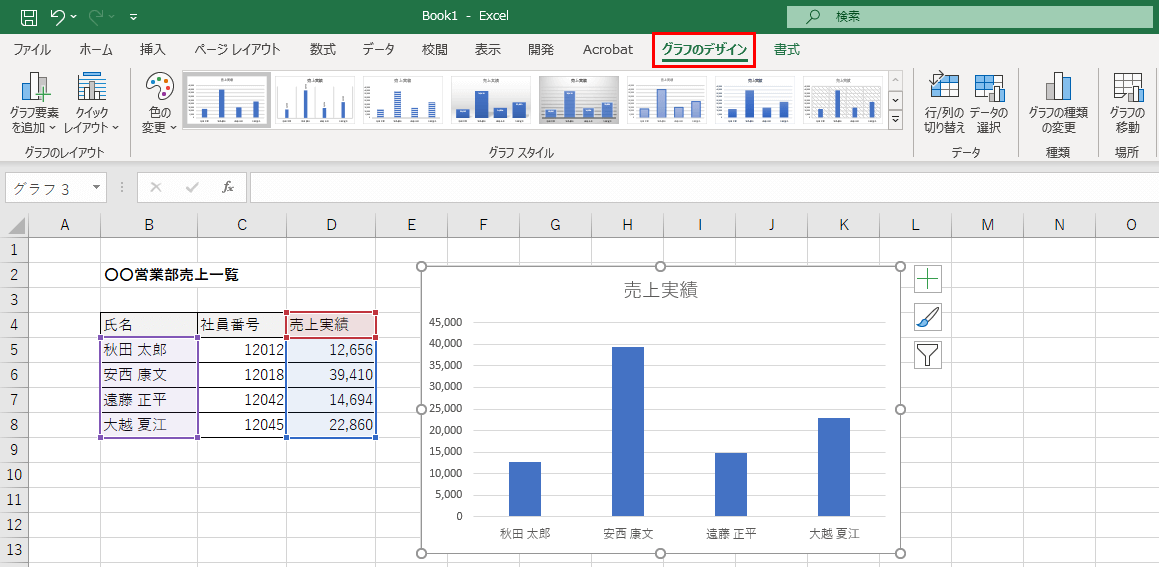
まず、グラフのデザインタブをご覧ください。

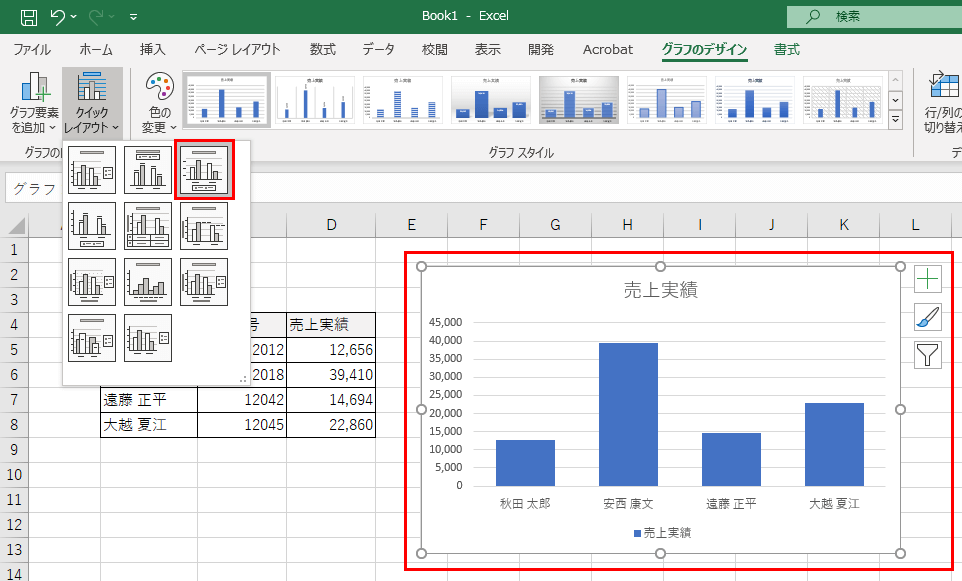
棒グラフの説明で使用したサンプルデータを再利用します。棒グラフ作成ボタンを押したとき、上記のようなデザインとなっていました。
グラフのデザインタブには、様々なデザインが登録されています。こちらの下向き三角で、グラフスタイルをのぞいてみましょう。

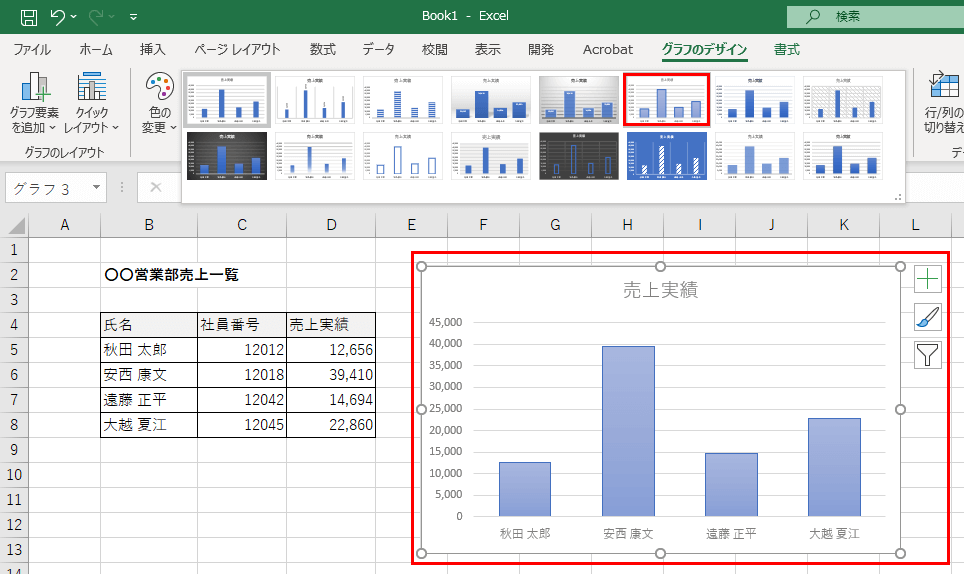
この中で自分の好みにマッチしたものがあれば、そちらをクリックします。

グラフのデザインが変更されました。
続いて、左側のクイックレイアウトからレイアウトを変更してみましょう。こちらもパターンが登録されていますので、自分の好みにあったものを選んでみてください。

グラフスタイルとクイックレイアウトで、組み合わせパターン豊富なグラフデザインを作成できます。
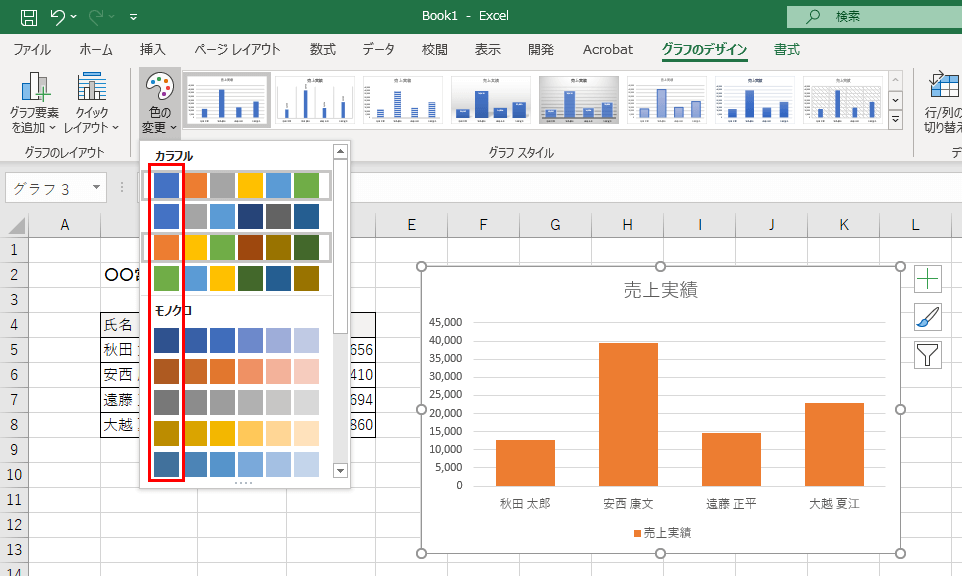
次は「色の変更」を行い、グラフのカラーバリエーションを見てみましょう。カラフルの項目、上から三番目を選択しました。 要素が1つしかないので、赤枠の色のみが適応されます。
上から3番目なので、オレンジ色になりますよね。

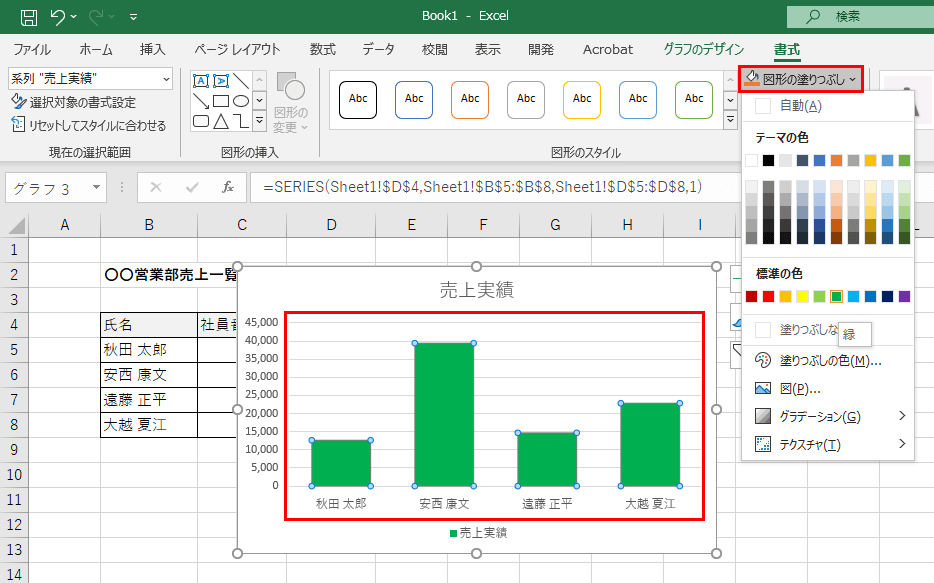
もし、自分で色を選択したい場合は、[書式]タブより[図形の塗りつぶし]を行います。
このとき、棒グラフの棒をどれか1回クリックすることで、棒グラフの棒にハンドルを付けることができます。 ハンドルをつけたら、図形の塗りつぶしより色の変更が可能です。

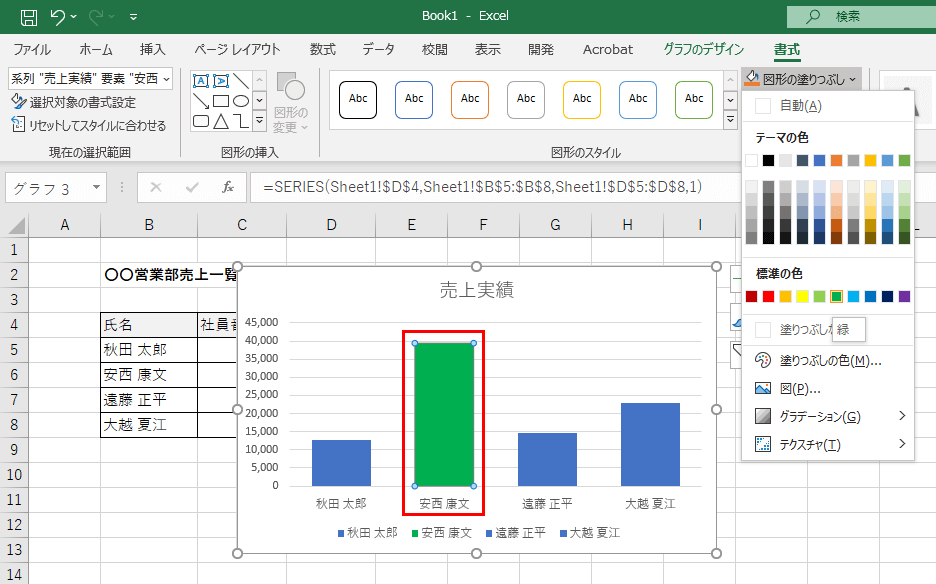
こちらのほうがカラーバリエーションが豊富ですね。 ちなみに、特定の棒グラフに対してシングルクリックを2回すると、1つの棒グラフだけフォーカスをあてることができます。

特定の棒グラフだけ色を変更して強調表示したいときは、こちらが便利です。
グラフの色に関しては、グラフのデザインタブから反れてしまいましたが、色は自分自身で決定することが多いため、加えてご紹介いたしました。
こちらのLessonでは、以上の項目をしっかりと把握しておきましょう。
[char no=”1″ char=”さえちゃん1”]会社のコーポレートカラーなどにグラフの色を統一しておくといいですよね。なので、グラフの色はあらかじめ決めておくと制作スピードがぐんと上がります。時間のあるときに、この設定を使う、と決めておくことをおすすめします。[/char]